Animated GIF clipart images can often be an interesting addition to a webpage. What if the animation were also in 3d?
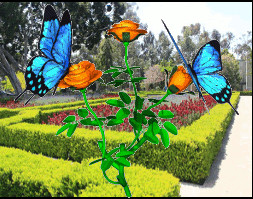
Here is an example:
Click image for larger view
The procedure for the conversion has been described in a previous post.
For each frame of the original clipart, there must be two frames, one for each viewpoint. If the animation does not have a background, one must be added to each frame. A depthmap must then be created with the animation in the foreground. As in the previous post, the depthmap must be used to create a displacement on each duplicate frame. Thus, two frames are needed for each original clipart frame.
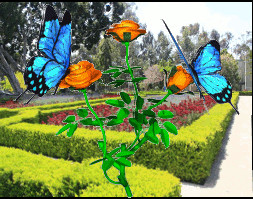
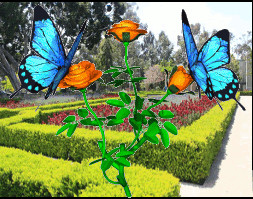
Here are the frames for the above example:
Click image for larger view
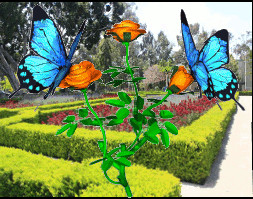
Here is another example
Click image for larger view